
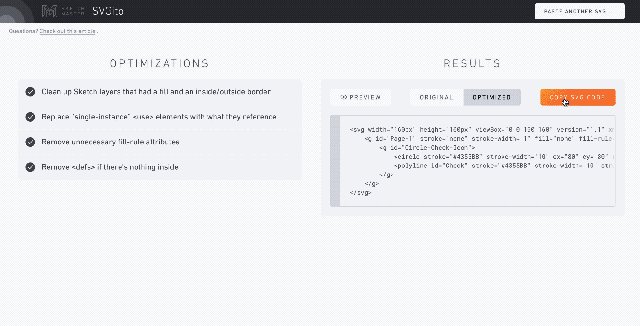
SVGito is a web app created by Peter Nowell that cleans up SVG files exported from the Sketch App. You copy and paste the SVG code, or drag and drop it into the app and it does its magic:

During the cleanup process it does four things to the SVG:
Cleans up Sketch Layers with Fills + Inside/Outside Borders
Replaces “Single-Instance” <use> Elements with Their Reference
Removes Unnecessary Fill-Rule Attributes
Removes <defs> if there’s nothing inside
This tool is designed primarily for SVG’s exported from Sketch, but I’d love to see it add support for renaming styles inside other SVG’s. For example, last week I hit a weird issue where multiple SVG files defined styles with the same name, .cls-1, When I added these inline, they would conflict causing the icons to display wrong. The solution, in this case, was to open each one individually and do a find and replace on the cls-1 selectors.